Анимация при помощи Bone Tool и Bind Tool
Добрый день. Как и обещал , пишу урок по иструментам Bone Tool и Bind Tool.
С помощью Bone Tool можно создать реалистичное движение подвижной части тела, а с помощью Bind Tool можно немного отредактировать движение.
Урок создан на основе моих экспериментов с анимацией (а не тупо скатаных с других сайтов), по-этому, я буду обяснять так, как я это понимаю, из-за этого могут быть некоторые расхождения с реальными значениями.
Но надеюсь расхождений не будет.
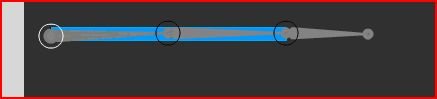
И так, накалякайте чего нибудь на сцене:

Теперь надо как-бы соединить эти рисунки с помошью иструмента Bone Tool, но для начала надо их выделить. Это важно. Рисунки, которые вы хотите добавить в цепь должны быть выделены с помошью иструмента Selection Tool ( V ). Если вы нечайно не выделите рисунок и воспользуетесь иструменто BT , то рисунок, который вы не выделили по ошибки ,можно будет добавить в цепь только тогда, когда вы удалите "кости" и опять выделите все нужные рисунки.
Так. Выделили. Теперь выбираем инструмент Bone Tool ( X ) .
(Программа, которой я делаю скриншоты не позволяет показать все, по этому далее просто описание процесса)
Наводим курсор (он должен принять вид кости и плюсика сверху) на одну из выделеных фигур, зажимаем ЛКМ и неотпускаяперетягиваем на следущую фигуру. Мы видим, что что-то появилось...
На фигуре, с которой мы начинали тащить "кость" появился большой кружок, а на которой закончили - маленький. Большой кружок являеться "корнем" кости. Первая фигура в звене являеться как бы фундаментом всего звена . То есть , при последуещем соединении частей звена , первая фигура не будет диформироваться а только врашаться вокруг этого кружка. Маленький круг устанавливает как бы точку изгиба. (Если перый элемент звена соединен с несколькими элементами, то он будет деформироваться.)
Продолжаем. Теперь наведем курсор на маленький круг и протянем от него линию до следушей фигуры, а от нее можно протянуть на свободную территорию.
Должно получиться примерно такое:

Фигуры, которые соеденены с помшью Вone Тool, преврашаються как бы в символ "IK Shape" , но в библиотеке его не будет.
Вот в принципе все.
Выделите этот символ иструментом Selection Tool и подергайте круги. Обратите внимание на гибкость.
Теперь как создать анимацию.
На timeline появился новый слой. При изпользовании иструмента BT появляеться новые слои с названиями по умолчанию "Armature_1", "Armature_2" и т.д и на этих слоях создаеться анимация с помошью иструмента ВТ. Анимация создаеться тоже с помошью ключевых кадров.
Выбираем на Timeline нужный фрейм, нажимаем ПКМ и выбираем Insert Pose. Затем на этом кадре трансформируем объект как нам надо. Вот и все. Анимация готова. (см. пример 1).
Иструмент ВТ можно использовать и только для одного растового рисунка (не для символа).
Начертите простую линию , выделите ее и с помошью ВТ проведите "кость" от одного края, до центра и от центра до другог края.

Теперь подергайте кружки, что бы увидеть результат.
(см. пример 2)
Иструмент Bind Tool.
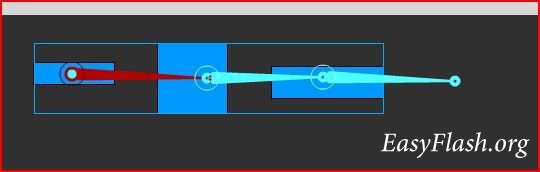
С ним я еще не очень разобрался. Могу только сказать, что он позволяет зафиксировать сторону или точку. То есть, при анимации, эта сторона останетьса на месте.
Просто выделите кружок "кости" с помошью Bind Tool и протяните красную линию куда нибудь. Вы сразу заметите разницу. Посмотрите на пример 3. Правда он не очень удачно получился.
И наконец, символы не изменяют свою форму. Создайте несколько мувиков на сцене и соедините их с помощью Bone Tool. Теперь подергайте "кости" и заметите, что они сохранили свою форму.
В отличии от растового рисунка, символ нельзя соединить с растом и нельзя добавить больше одной кости. Если вы, переконвертируете линию как в примере 2 мувик, то ее нельзя будет так согнуть.
(см. пример 4).
Ну вот вроде и все с этими иструментами.






 17 июня 2009
17 июня 2009 


Регистрация: 17.07.2008
Публикаций: 100
Комментариев: 164