Как создавать свои Flash-игры, подобные Angry Birds и World of Goo?
Box2D - это библиотека, которая моделирует физическое поведение твердых тел в двумерном пространстве. Программисты могут использовать ее в своих играх, чтобы сделать...
Шаг 1: Для начала надо создать новый документ во flash. Выберите инструмент для работы с текстом (горчая клавиша T) и напишите что-нибудь на сцене, я написал easyflash.org.
Шаг2: Выделите весь текст инструментом выделения - selection tool (горячая клавиша V) нажмите правой кнопкой мыши на слове и из выпадающего списка выберите Break apart (горячая клавиша Ctrl+B). Затем каждую букву надо конвертировать в символ выбирая её и нажимая клавишу F8 на клавиатуре. Дайте каждой букве соответствующее название.
Шаг 3: Выделите все буквы на сцене и в панеле Properties выберите фильтры и добавьте Drop shadow. Выставьте стройки, как это сделано на скриншоте.

Вы можете по разному эксперементировать с фильтрам и настройками. Я поставил именно так...
Шаг 4: Выделите все буквы на сцене, щёлкните правой кнопкой мыши и из выпадающего списка выберите Distribute to Layers. Эта функция должна разбить все буквы на отдельные слои.
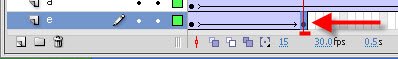
Выберите на линии времени первую букву и вставьте ключевой кадр (F6) на 15-ом кадре. Затем выберите вторую букву и вставьте ключевой кадр уже на 30-ом кадре. И так с каждой буквой, делайте каждую букву на 15 кадров больше. У вас должно получится примерно так:
Шаг 5: На линии времени, где у вас все ваши буквы - выделите всё и, затем, создайте анимацию движения - Motion tween. Для CS4 выберите Classic tween. После того, как применили анимацию выберите второй ключевой кадр см. рисунок ниже.

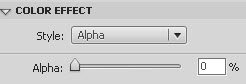
Затем выберите вашу букву на сцене и справа в панели Properties найдите пункт Color Effect в раскрывающемся списке Style выберите Alpha и поставьте там 0.

Шаг 6: Протестируйте свой мувик. Нажмите Ctrl+Enter
Комментарии
Я бы ещё начало Classic tween каждой последующей буквы сдвинул на конец предыдущей, т.е. начала тоже лесенкой. Будет смотреться гораздо интересней. Только длительность анимаций уменьшить нужно.
Я бы ещё начало Classic tween каждой последующей буквы сдвинул на конец предыдущей,
Я тоже об этом думал :) Но решил так и оставить, кому надо - поэксперементируют.
1) Админ всегда прав
2) Если админ не прав, смотри пункт 1
Мы в контакте -