Добрый день. Сейчас я расскажу как сделать очень классный текстовый эффект. Этот урок достаточно объемный.
Он будет состоять из 2х частей. В 1-ой части мы создадим этот эффект, а во 2-ой улучшим его.
И так, "Свечение букв со вспышкой" 1 часть:
Для начала, лучше всего изменить кол-во кадров в секунду на 12. (впринципе, это не важно - можно например сделать анимацию с большим кол-вом кадров, но этот еффект и так требует достаточно много кадров и слоев, по-этому если fps в вашей работе не имеет значения, то лучше все таки установить на 12.)
Еще желательно изменить фон на любой кроме черного, серого и белого для удобства работы.
Следующее что надо - это текст. Я как всегда взял текст "easyflash.org".
Напищите нужное слово, скопируйте его и вставьте его на другом слое в тоже место, что и предыдущее слово.
Что бы не было путаницы, давайте сделаем так: нижний слой назовем "текст1", а верхний "текст2".
"Текст1" блокируем, выключаем видимость и забываем про него.
Следующие действия проводяться со слоем "Текст2".
Далее надо сделать так, что бы каждая буква была отдельно. Для того нам поможет Break Apart (Ctrl+B).
Следующий шаг - это распределить каждую букву на отдельный слой: выбираем все наши буквы, нажимаем правую кнопку мыщи и нажимаем Distribute to Layers. Каждая буква переместилась на отдельный слой. Слои получили названия равные названиям букв на них. Слой "Текст2" стал пустой. Он больше не нужен. Можно удалить его.
Все, что осталось - это переконвертировать каждую букву в отделные клипы Movie Clip.
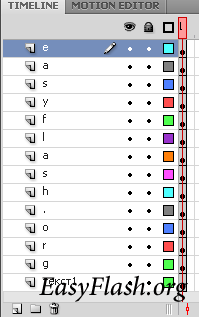
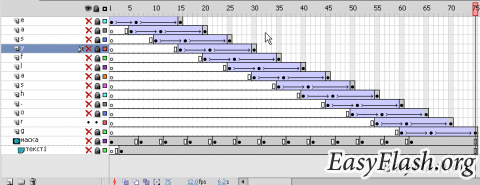
Вот и все... Приготовления завершены. Вот как как должна выглядеть шкала времени после предыдущих действий:
Переходим к созданию шлейфа.
1) Заходим в первый символ (Что бы зайти в символ, надо нажать на него 2 раза).
2) Надо из текста сделать shape. Для этого просто выделяем букву и нажимаем Ctrl+B.
3) Выбираем инструмент Line Tool (N), рисуем контур будущего шлейфа и используем инструмент Paint Bucket Tool (K).
Сначала лучше всего шлейф сделать цвета отличающимся от цвета буквы. Это надо для того, что бы скопировать шлейф, т.к мы этот же шлейф будем использовать и для других букв.
Если конечно вы не хотите перерисовывать шлейф заново и экономите время, то лучше все таки скопировать его :)
4) Меняем цвет шлейфа на цвет буквы (в данном случае белый) и удаляем контур.
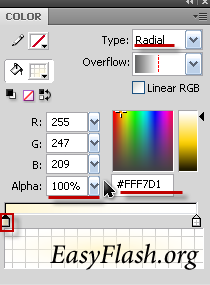
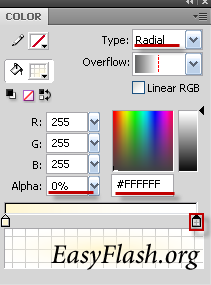
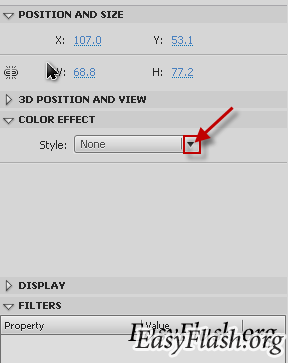
5) Открываем окно Color (Window - Color или Shift+F9), выбираем шлейф и устанавливаем все как на картинках ниже:
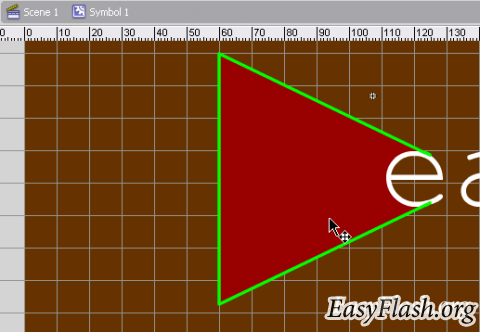
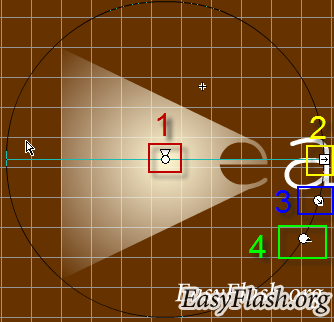
6) Выбираем Gradient Transform Tool (F) и нажимаем на шлейфе. Вокруг него появиться круг с 4мя маркерами. Сейчас я расскажу про них подробней:
1. Центр градиента. Грубо говоря в этой точке именно тот один цвет градиента который вы указывали.
2. Длина градиента. Отвечает за длину градиента. То есть, чем больше длина, тем плавнее переход.
3. Радиус градиета. Это площадь, которую охватывает градиент.
4. Направление градиента. В данном случае справа налево. То есть,один цвет начинаеться справа и переходит в другой слева. Точное направление показывает линия, проходящяя через центр.
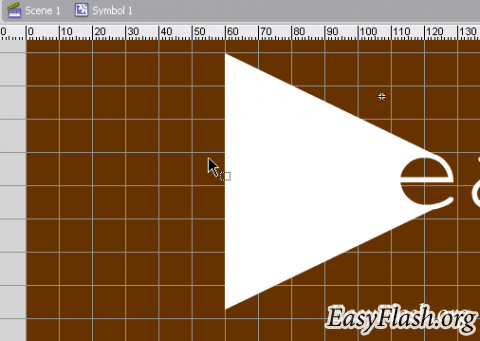
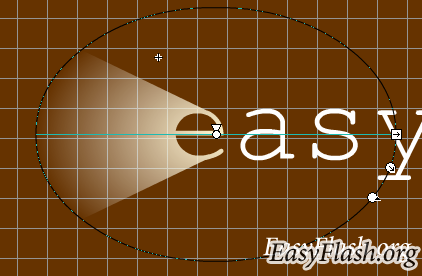
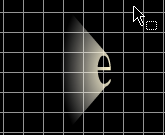
Теперь измените длину градиента и переместите центр левее:
Один шлейф готов. И на черном фоне смотриться очень даже прикольно :)
Теперь вас ждет утомительная работа. Проделайте все тоже самое с остальными буквами. Для красоты лучше сделать так, что бы шлейф у последующих букв был меньше. Для этого достаточно двигать центр градиента левее. Еще красиво будет сделать у последних несколько букв шлейф в обратную сторону.
Когда вы закончили делать шлейфы, приступим к анимации.
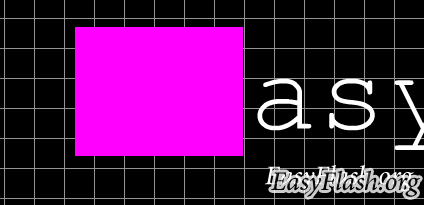
1) Пришло время вспомнить о слое "Текст1". Создайте новый слой, назовите его "Маска" и поместите его выше слоя "Текст1". Теперь сделйте из слоя маску ( Нажмите на нем правой кнопкой и выбирите Mask). Вот что должно получиться:
2) Нарисуйте на слое "Маска" прямоугольник. Он должен закрывать первую букву. Цвет прямоугольника неважен.
3) Переходим на слой с первой буквой. На 6-ом и на 15-ом кадре создайте ключевой кадр. Перейдите на 1-ый кадр,
выберите объект и задайте ему непрозрачность (Alpha) 0%.
4) Перейдите на 15 кадр. Выбирите символ на сцене с помощью инструмента Free Transform Tool (Q) и немного сплюсните его:
За тем измените ему непрозрачность на (Alpha) на 0%.
5) Теперь просто создайте анимацию Сlassic tween ( в старых версиях - Motion Tween) между всеми ключевыми кадрами.
6) На 6-ом кадре слоя "Маска" создайте ключевой кадр и растяните прямоугольник так, что бы он закрывал следующую.
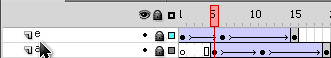
Теперь сделайте все тоже самое для следующих букв. Только анимация следующей буквы начинаеться на 5 кадров позже. То есть:
Смысл в том, что во время анимации шлейфа, появляеться текст без анимации. Слой "маска" помагает появляться тексту в нужное время.
Мне больше нравиться, что бы текст появлялся на 2 кадра позже чем шлейф. Как это сделать показано на скриншоте выще.
Также последние три буквы появляються немного по-другому. Другие буквы появляються так: Сначала шлейф появляеться,а затем исчезает, уменьшаясь в размерах. А последние три буквы появляются наоборот: Шлейф появляеться увеличиваясь, а потом изчезает через изменение прозрачности.
И так... вот как должна примерно выглядеть шкала времени:
( У меня как всегда получилось немного криво :( )
Ну вот, первая часть урока закончена. Урок достаточно большой. А работа, наверняка, пугает своей масштабностью новичков. На самом деле работа действительно долгая и кропотливая, но сложного в ней ничего нет. :)
Прощу прощения за возможные грамматические ошибки.
Написание этого урока заняло у меня половину дня примерно. Это меня достаточно вымотало, по-этому возможно будут некоторые неясности, Кому что-то не понятно будет - спарашивайте :)
Ждите продолжения на этой неделе. Всем спасибо за внимание.

















Комментарии
интересно , спасибо
Ого, ТеТ, трудоёмкая работа!!! + за усидчивость и креативность!! Интересно посмотреть на вторую часть.
Ого! Много же тут работы! Но я терпелив.
Спасибо эфект офигительный!
Автору спасибо - за идею и труды !
У меня просьба не мог бы сохранить исходник в формате CS3.
Я все не могу 5-ку залить...
Да, люди, это очень здоровская вещь. Просто слов нет. И дело стоит трудов. Обалдеть! Убиться и не жить! Мне очень нравится
Как говорится, это вам не на форточке кататься и не воробьям фиги показывать ;)
Снова я:)
После просмотра урока, очень напрягло, что надо на каждую букуву заморачиваться отдельно и вчера вечером поковырялся в редакторе и нашел функции CopyMotion - PasteMotion
Принцип действия - береш эфект с одного объкта и приклеиваешь его другому, причем можно как при помощи AS3, так и при помощи Инструментов.
Я сам еще толком с этим не разобрался ( пока тупо смог передать эфект с одного Мовика на другой ) , но идейку автору, да и вообще для местных обитателей решил подкинуть. В мануале на Английском языке, пишут, что это как раз то что нужно в нашей ситуации.
+ почерпнул одну полезность - можно делать эфект при помощи инструментов, а потом посмотреть его код на AS3 и таким образом постигать науку ремесла:)
Будут результаты - поделюсь.
Круто выглядит! Ждем вторую часть!
Люди помогите мне все примеры указыны на английском а уменя интерфейс на русском и не могу ни один урок с этого форума использовать . а у автора золотые руки старался видно !!!
Желаю всем всем добиться своих целей !!!
Эффект супер
Как раз сейчас пригодился, но я кое-что исправил.. я убрал маску и сделал чтобы каждая буква постепенно появлялась вместе со свечением.
Возникла проблема с маской. Все сделала, как в уроке, но буквы после исчезновения шлейфа не появляются:( Причем когда я тестирую ролик нажатием кнопкки Enter, все работает, а в swf - нет.
Работаю в CS3. Подскажите пожалуйста с чем это может быть связано.
Ого!
я бы застрелилась)
клево сделано)
оч интересно, еще видео урок чтоб наглядно посмотреть, как все там делается))
Урок правда очень хороший, но для тех у кого rus CS5 что делать??
Урок правда очень хороший, но для тех у кого rus CS5 что делать??
ставить английский CS5
1) Админ всегда прав
2) Если админ не прав, смотри пункт 1
Мы в контакте - https://vkontakte.ru/club9573247
Не отвечаю на вопросы в личку касаемо Flash, у нас для этого есть форум
А у меня чёто не получилось с градиентом... Никакого круга нет...
Интересный урок)) и эффект полезный. Правда у меня буквы расположились по слоям снизу вверх, почему то, а не как у автора сверху вниз. Так и должно быть?
Спасибки огромное! Шикарный эфект. И урок понятный.
Хороший урок! Спасибо!
Убиться и не жить!
- надеюсь до этого не дойдёт)